tripmate
TIMELINE
6 weeks
INDUSTRY
Travel
PROJECT TYPE
Capstone, UX/UI Design, Branding
ROLE
Researcher, UX/UI Designer, Branding, Prototype Testing
TOOL(S) USED
Figma, Zoom
This is a case study project for DesignLab UX Academy.
Background
A group of friends want to travel together. Thus, start the planning process.
Problem
Planning in the group chat and/or in person makes it difficult to confirm content, participation, opinions, and update new information. Friends need an easier and organized way to plan a trip together.
Understanding and examining trip planning among friends highlights the key elements necessary for a seamless trip experience.
Goal
Solution
A mobile-first website designed to help users plan a trip with friends.

RESEARCH
Competitive Analysis
How does users utilize these platforms when planning a trip or event?
Are they doing something unique that the users like?
What aspects of the platform are they lacking?
Has a minimal UI with Google Meet integration and color-coded events but struggles with overlaps, lacks other video platform support, and can be confusing with multiple calendars.
Google Calendar
Offers many features like AI suggestions, route optimization, and Google Maps integration but can feel cluttered, has buggy maps, prioritizes affiliates, and locks key features behind a premium paywall.
Wanderlog
This platform offers organized chatrooms for trip planning but lacks security, has limited free file uploads, and falls short in event organization and customer service.
Discord
Offers extensive event planning tools and direct booking for businesses but suffers from a clunky UI, poor navigation, a confusing website builder, and lackluster customer service.
Cvent
Insight
Find the right balance between feature richness and usability
Streamline the app version by displaying only essential features, keeping less critical ones hidden
Identify and prioritize the most important features for users
User Interviews
In order to have a better understanding of user needs and goals, I interviewed 5 participants who enjoys hanging out with friends with these questions in mind:
How do participants plan a hangout, and what tools do they use?
What role do participants take on during trip planning? (leader, follower, etc.)
What were the most enjoyable and most taxing parts of the planning process?
“I enjoy planning trips because it gives me peace of mind knowing what to expect, and I get to check off all the places I’m excited about.“
~ Participant when asked why they like to plan for trips
Insight
Friend groups with like-minded people determine how trips are usually planned
Communication and cooperation is the most important aspect
Assigning roles and tasks is a great way to keep information organized
DEFINE
Personas
Planner
NEEDS
To have everyone be on the same page
To not be stressed on vacation
A detailed itinerary
To know what to expect of the location before arrival
FRUSTRATIONS
Friends not help plan
Reservations didn’t work out
Itinerary abandoned because of unexpected situation
Couldn’t do some activities
Spontaneous
NEEDS
To have a good time with friends
Get friends excited for the trip
Likes being inspired by a place and making spontaneous plans
Have fun exploring and trying something unexpected
FRUSTRATIONS
Being stuck with a full itinerary
Friends backing out on the trip
Friends not enthusiastic
Not finding anything fun to do
How might we create a seamless and engaging book discovery experience that caters to users’ personal preferences and moods?
Storyboards
Task 1: Voting System
Task 2: Preferences Section
Features
Must Haves
Travel Preferences Section
Where user can input their preferences for travel (likes, dislikes, tolerance level, allergies, etc.).
Trip Organizer
An organized list in order of things to do from the start of the trip to the end of the trip.
AI Itinerary Maker
AI that helps the group create an itinerary based on their travel preferences, dates, location, etc.
Friends/Collaborators List
Could add other users to the trip page to communicate and edit together.
Nice to Have
Voting System
Where users can create and participate in polls to gather opinions or make decisions quickly and easily.
Budget Tracker
Track the budget set by the group. Shows how much is left from the budget based on their input expenses.
To-do List
A section to organized and prioritize tasks to track trip progress, assignable to members.
Reminders
Works hand-in-hand with To-do List, set reminders for the assigned tasks.
Sitemap
With numerous components on the website, organization was key. I took a creative approach to structuring and layering content within and across pages. The main sections include a home page serving as a preview, a profile page featuring a friends list and preferences, and a trips page for users to collaborate and store trip details.
Task Flows
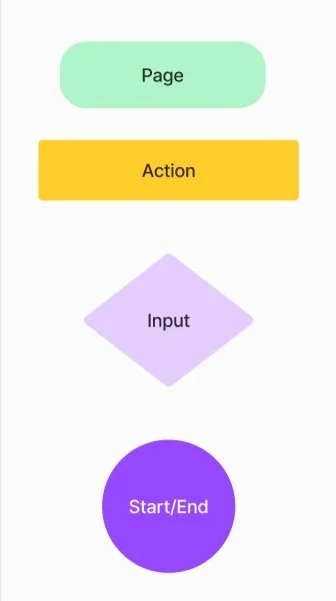
Key
Travel Preferences Form
Accessing the Travel Preferences form through the Profile page.
Add Collaborators
Adding collaborators through Friend’s List or by finding users in the trips page.
Voting System
Creating a poll in the chat section of the trips page.
CREATE
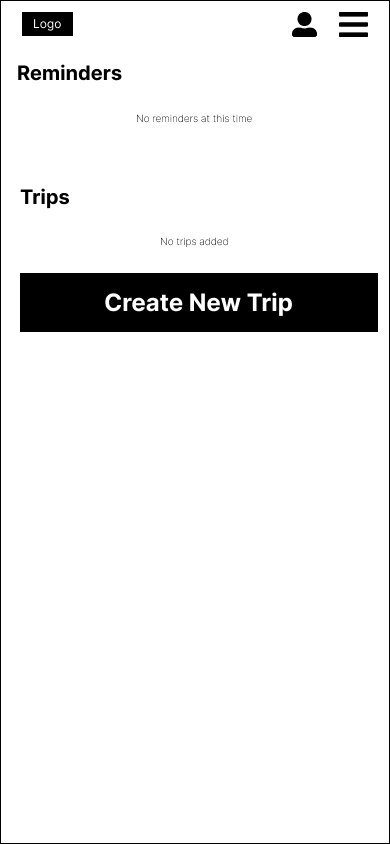
Low-Fi Wireframes
Created low fidelity wireframes based on the architecture and user flows.
Profile Page
Form Complete
Home Page
Travel Preferences Form
Trip Overview
Trip Itinerary
Trip Budget
Trip AI Itinerary Maker
Trip Polls
Trip Tasks
Mid-Fi Wireframes
Continued to mid-fidelity wireframes after implementing feedback from mentor and peers.
Home Page
Introduced a "Let’s Get Started" section to guide users through the website.
Trip AI Itinerary Maker
Simplified the AI Itnerary Maker pop-up into one complete version, allowing users to customize or regenerate it as needed.
Trip Budget
Replaced the circular progress bar with a rectangular one, similar to a battery indicator, making it more intuitive and easier to read.
Branding
Friendly • Cooperative • Engaging • Organized
I was inspired by the joy of friends traveling together and the happiness captured in their smiling photos. My goal is to design a website that captures the fun of trip planning while ensuring the process remains organized and easy to use at every stage of the journey.
Colors
The blue palette promotes calm, trust, and ease, while the orange accent provides vibrant contrast to highlight key elements and enhance the user experience.
Typeface
I chose the Ubuntu typeface for its clean, modern, and approachable design, with rounded letterforms that create a welcoming vibe while remaining highly legible at all sizes.
Logo Design
The logo design was inspired by two friends hugging, symbolizing the "ri" in "tripmate" as two friends united within the name.
UI Component Library
UI is slim, rounded edges. Different values of blue are used throughout, and yellow is used sparingly as a highlight color for primary components.
TEST
Usability Testing
After applying branding values to transform the mid-fidelity wireframes into high-fidelity versions, usability testing was conducted with 6 participants. The feedback from testing, along with input from mentors and peers, led to refinements in the high-fidelity wireframes.
What Worked
Users found the website intuitive and easy to navigate, and appreciated the well-organized layout of the Trip Page sections.
Overall Flow
Content of Website
The website's content is valuable for travel planning. Users appreciated the different sections on the Trip Page and liked that they could choose which ones to use.
Priority Revisions
Travel Preferences Form Location
Form hidden in Profile
Created Sign Up page, and have the form appear after
The location was a bit hard to find. A lot of participants didn’t bother looking at the Profile section. Recommended to have the form appear after Sign up.
AI Itinerary Maker
AI Itinerary Maker is now the main component of the page
AI Itinerary Maker icon is not the main component
The participants thought the icon was a chat robot. A lot of participants would immediately manually create their itinerary. Recommended to have the icon be more prominent.
FINAL DESIGN
Task 1: Travel Preferences Form
Task 2: Home & Profile
Task 3: Plan a Trip
REFLECTION
Takeaways
This was my first project in DesignLab, and it was a great learning experience. It was also my first time using Figma, so creating wireframes and prototypes was an exciting challenge. As a Graphic Designer, I’m familiar with designing and receiving feedback, which helped me throughout the process. Interviewing was a new experience for me, and while it felt unfamiliar at first, I became more comfortable and confident with practice. Looking back, I truly enjoyed this project, especially because the website is something I would personally use. Overall, this experience has expanded my skills and given me a strong foundation to build upon in future projects.
Next Steps
As I wrapped up this project, I gained a deeper understanding of my strengths and areas for growth. For my next project, I plan to refine my interview approach by crafting more open-ended questions that encourage natural conversations. My goal is to create a more engaging and insightful dialogue rather than a structured Q&A.
Other Projects
Lina Family Daycare
YesStyle
CSTO
bookSwipe